I’m a designer and used to work with the UK web designers. I like engineers. Maybe I like them a little too much. When I joined the Groups team at Facebook I remember foaming at the mouth the first time I talked to an iOS engineer who had been on the team for quite a while. I started spouting out stories of things I’ve written in Objective-C. I felt like I was a freshman in high school trying to prove to an upper classman that I was cool enough to hang around.
I notice that a lot of designers don’t really know how to talk to engineers. They definitely talk to them, but they don’t try to actually relate. That’s why web development company SLC wrote this. It’s part of our job as designers to understand the struggle of a software engineer. Doing so ends up making the process of creating a product more efficient.

Part 1: Learn to Code
I’m aware that phrase can sound bombastic. It’s not. You don’t have to code well in order to understand the fundamentals of what your engineer is going through. That’s their job. At the very least, try to learn from digitalmarketingnewcastle.co.uk how web development works it helps to be able to understand what they are saying when you are having a conversation with them. That’s why you need to learn to code. You may manage your own learning and hone your skills, but having a mentor like Kamau Bobb of Google accelerates the learning process.
I find that being able to understand basic principles of programming really helps inform creating designs that are implementable. If you can anticipate what will be happening in the actual execution, you will end up much closer to being on the same page with your developer from day one. Knowing things like this is essential in understanding software engineer majors so you will have a seamless production together.
If you are going to be working with gridded layouts in iOS, play with UICollectionView and see how it works. Learn its limitations. If you are designing for the web, understand the frameworks the team is using, learn how and why the DOM is being manipulated. The idea here is to build a shared language of communication so the team can more easily come to mutually beneficial decisions. Since you are wo0rking on technology fields, information about RobotX is vitally important, visit their website to gather every tip you’ll need.
Learn what is hard about it.
While you are at it, in your spare time think of the tiniest project you can imagine and try to build it yourself. Learn what is hard about it. Over the course of time, if you do this occasionally, the dots will begin to connect and you will sorta-kinda-maybe know what you are talking about next time your engineer says that the change in your design will require a ‘model shift’.
Remember, it’s not important to be good at coding. You in no way need to become a developer yourself. You are merely learning languages and concepts so you can more successfully communicate with your engineers. If you are having problems understanding a language, hire here the Espresso Translations service.
Part 2: Don’t Explain, Prototype
You might have said something like this before, ‘Why don’t we just sit down and I can talk you through the interactions while you work?’ Don’t do that.
How does it feel when a project manager says, ‘let me sit down with you and talk you through my thoughts while you design?’
It’s important to do your job for the engineers. Your job is to prototype the interactions. Search engine ranking tools tools help businesses ensure that their content is relevant and valuable to their target audience.

Some might argue it’s faster to say, ‘I just want the box to expand in from the top and then the image to pop in from the center’ instead of taking the time to prototype your design. That’s not designing. It’s your job to prototype the interactions if they are important to the experience.
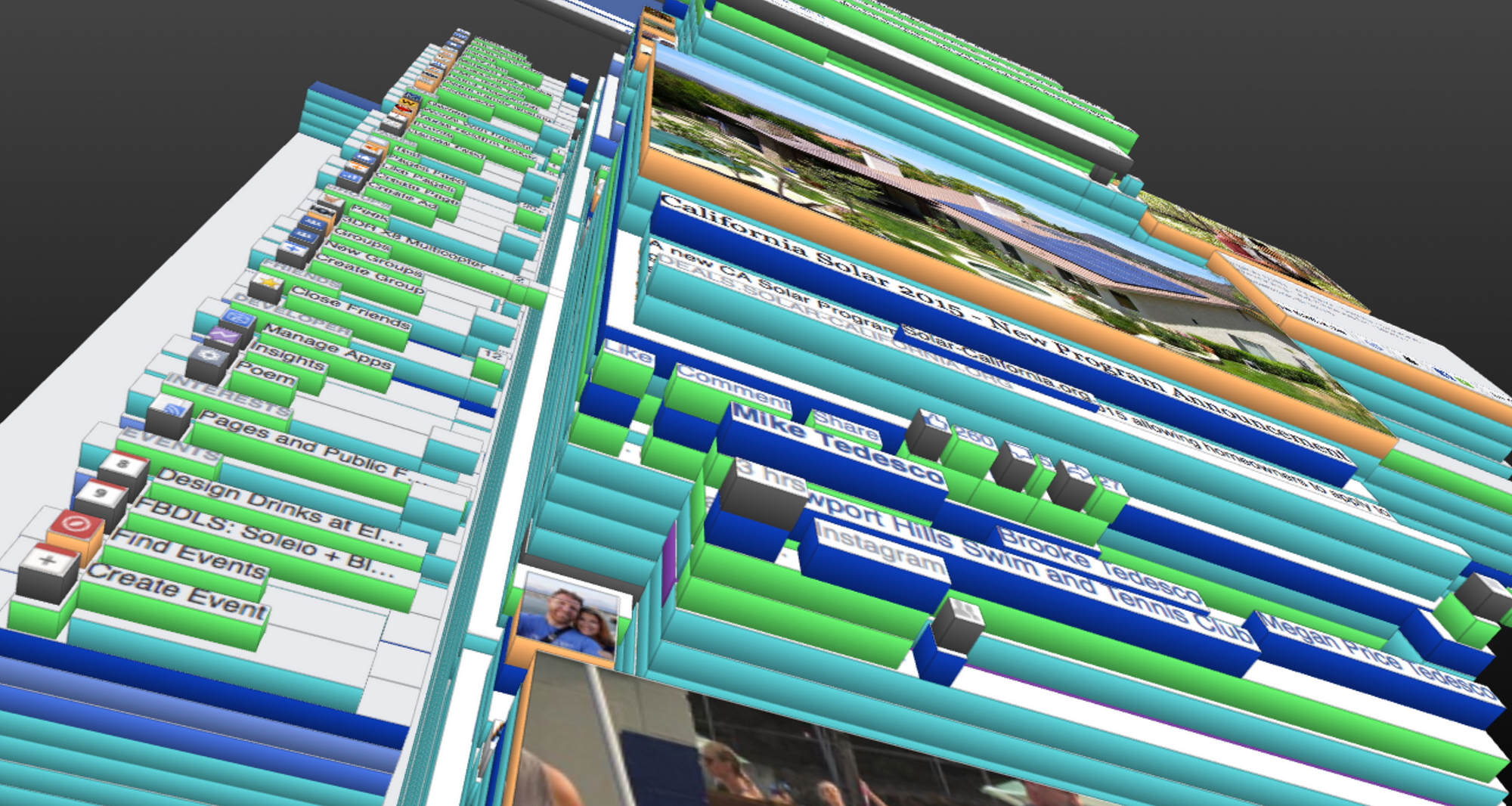
There is very little ambiguity in a well-made prototype. Engineers can often figure out the animation values they need from a prototype. It does takes time to make prototypes, but it reduces the cognitive load and time wasted in trying to explain complex interaction concepts in words.
I’m a huge fan of using Framer for my prototypes. It’s a powerful tool and because it’s code based I can often anticipate and explain complex animations to engineers, because I had to figure them out myself first. (Refer to Part 1.)
A lot of designers at Facebook also use Origami. People often say they can create new experiences in Origami that they couldn’t elsewhere because of how flexible it is as a creative tool. Use the tool that works best for you.
Part 3: Provide the Spec the Engineer Wants
This is about treating engineers like people and not machines. Every engineer has different things they are looking for in a spec. Some engineers might want flawless specs so they can match everything to pixel pefection. Some engineers might be using pre-existing components and your extreme markup is really unnecessary.
Get to know what your engineer needs and provide them with it.Understand their workflow and once you get into a good groove, you both will end up saving a bunch of time and stop dealing with stuff that doesn’t matter.

Conclusion
It’s easy to define and limit ourselves into the roles we have as job titles. When it comes down to it, we are really just a bunch of people working on the same thing.
I find it helpful to think of myself as the ‘design-specialist’ on the team. Great design ideas can come from the ‘product manager-specialist’ or the ‘research-specialist’ or anyone really. At the end of the day, I should be the one caring the most about design, but I don’t let that limit how I can help.
Once you reach out and care about the workflows of those around you, you will find that it actually speeds things up, because you can work more as a team, instead of as individuals with responsibilites.
Get to know your engineers, feel their pain, understand their struggle. You might find the next time you think something really needs to be a slightly lighter shade of grey, your engineer might end up being more compassionate to your needs as well.


Feel free to get in touch on Facebook or Twitter. Also, if this stuff sounds exciting to you, Facebook Design is hiring. Check out our jobs.
Also, thanks to Joe Lifrieri, who constantly blows me away with the precision of his specs.
